Stunning Parallax Scrolling Website
A stunning parallax scrolling website requires careful planning, creativity, and attention to detail.
Improve the Loading Speed of Your Parallax Website
A stunning parallax scrolling website should not only look visually appealing but also provide value to your visitors.
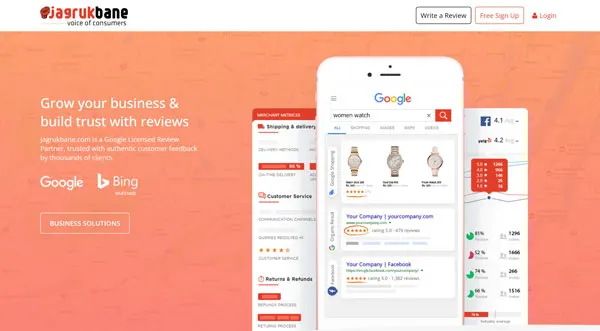
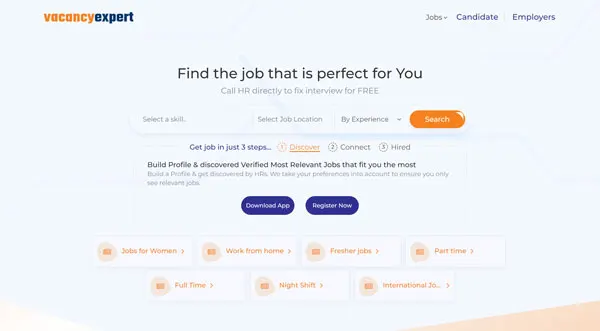
Real One Page Website to Inspire Your Own Design
A real one-page website covers a range of industries and design styles, offering inspiration for various types of projects. Parallax scrolling is sometimes used to create a narrative flow, guiding users through a story or presentation in a visually engaging way. Parallax websites often include strategically placed CTAs to prompt users to take specific actions, such as signing up, making a purchase, or contacting the website owner. Parallax websites can be designed to be responsive, ensuring that they adapt well to different screen sizes and devices for a consistent user experience. Parallax websites are known for their striking and visually appealing designs. They are often used for portfolios, product showcases, storytelling, and promotional pages to make a strong visual impression.
- Multiple Layers: Parallax websites are typically divided into multiple layers or sections, each with its own content or visuals. These layers move independently of one another as the user scrolls or interacts with the site.
- Scrolling Animation: The parallax effect is most commonly associated with vertical scrolling, where the background and foreground elements move at different speeds relative to the user's scroll action. This creates a sense of depth and immersion.
- Engagement: Parallax design is often used to engage visitors and tell a visual story. As users scroll, elements may animate, reveal information, or transition in a way that guides them through the content.
- Visual Impact: Parallax websites are known for their visually striking and immersive designs, making them popular for portfolios, product showcases, storytelling, and promotional pages.
- Responsive Design: Parallax websites are typically designed to be responsive, adapting to various screen sizes and devices to ensure a consistent and engaging user experience.
- JavaScript and CSS: JavaScript and CSS animations are commonly used to implement the parallax effect, allowing for precise control over the movement and timing of page elements.
- Simplicity: One-page websites are known for their simplicity and minimalism. They often have a clean and focused design with a single, clear message or purpose.
- Content Stacking: Content is organized into sections that are stacked vertically. Each section typically represents a different aspect of the website, such as an introduction, services, portfolio, contact information, and a call to action.
- Navigation: Navigation on a one-page website is often handled through a fixed or sticky navigation menu that stays visible as users scroll. Clicking on menu items scrolls the user to the corresponding section on the page, creating a seamless scrolling experience.
- Scrolling: Scrolling is the primary means of interaction. Users can simply scroll down to access more content or click on menu items to navigate to specific sections. Smooth scrolling animations are often used to enhance the user experience.
- Mobile-Friendly: One-page websites are inherently mobile-friendly because they present all content in a linear fashion. They are particularly suitable for responsive design, ensuring a consistent experience across different devices.
- Content Organization: Content should be well-organized with clear headings and visual cues to help users easily understand the site's structure and find the information they need.
- Performance: Care should be taken to optimize images and other media elements to ensure fast loading times, as a single-page design can become sluggish if not optimized properly.
- Call to Action (CTA): One-page websites often include a prominent call to action section near the end of the page, encouraging visitors to take a specific action such as making a purchase, contacting the business, or signing up for a newsletter.
- Limitations: One-page websites may not be suitable for all types of content. They are best suited for showcasing portfolios, personal websites, event pages, landing pages, or small businesses with straightforward offerings. Complex websites with extensive content may benefit from a traditional multi-page structure.
- Enhanced Visual Appeal: Parallax scrolling adds depth and dimension to a website, making it visually stunning and memorable. The dynamic movement of elements as users scroll creates an immersive and engaging experience.
- Storytelling: Parallax design can be used to tell a compelling visual story. As users scroll, the content can unfold in a sequential and narrative manner, which is especially useful for showcasing products, services, or brand stories.
- User Engagement: The interactive nature of parallax design encourages users to explore the website by scrolling and interacting with various elements. This increased engagement can lead to longer visit durations and a greater chance of conversions.
- Simplified Navigation: Parallax websites often have a single-page design with a fixed or sticky navigation menu. This simplifies navigation and makes it easy for users to access different sections of the site without clicking through multiple pages.
- Mobile-Friendly: Parallax designs can be responsive and adapt well to various screen sizes and devices. This ensures a consistent and engaging user experience across desktops, tablets, and smartphones.
- Showcasing Products or Services: Parallax scrolling is effective for showcasing products or services with detailed visuals. It allows businesses to present their offerings in an appealing and interactive way.
- Brand Differentiation: Parallax design can help a website stand out from competitors by offering a unique and modern user experience. It can convey a sense of innovation and creativity.
- Call to Action (CTA) Emphasis: Designers can strategically place CTAs within the scrolling experience to prompt users to take specific actions, such as signing up for a newsletter, making a purchase, or contacting the business.
- Reduced Bounce Rate: The engaging and visually captivating nature of parallax websites can reduce bounce rates (the percentage of visitors who leave the site after viewing only one page) because users are more likely to stay and explore the content.
- SEO Benefits: When implemented correctly, parallax websites can still be SEO-friendly. By optimizing content, meta tags, and headings, you can ensure that search engines can index and rank your site.
- Visual Appeal: Parallax scrolling adds depth and interactivity to a website, making it visually appealing and engaging for visitors.
- User Engagement: The scrolling animations encourage users to interact with the site, leading to longer visit durations and potentially higher conversion rates.
- Storytelling: Parallax design can be used to tell a compelling visual story, making it well-suited for storytelling, product showcases, or brand narratives.
- Simplified Navigation: Parallax websites often have a single-page design with a scrolling navigation menu, making it easy for users to access different sections of the site without reloading pages.
- Mobile-Friendly: Parallax designs can be responsive, adapting well to various screen sizes and devices, ensuring a consistent user experience.
- Brand Differentiation: Parallax scrolling can help a website stand out from competitors by offering a unique and modern user experience.
- Call to Action (CTA) Emphasis: Designers can strategically place CTAs within the scrolling experience, encouraging users to take specific actions.
- Performance: Parallax websites can be resource-intensive, particularly when there are many animations or large media files. This can lead to slower loading times and negatively affect user experience.
- SEO Challenges: Parallax websites can present challenges for SEO (search engine optimization) because all content is on a single page. Proper optimization is required to ensure search engines can index and rank the content effectively.
- Complexity: Implementing parallax effects can be technically challenging and may require a higher level of expertise in web development and design.
- Accessibility Issues: Parallax designs can sometimes pose accessibility challenges for users with disabilities, especially if not implemented with accessibility in mind.
- Content Limitations: Parallax scrolling is best suited for websites with a specific purpose or storytelling focus. Complex or content-heavy websites may not benefit from this design.
- Navigation Complexity: While parallax websites simplify navigation within the site itself, they may create challenges in navigating externally. Users may find it difficult to share specific content or return to a particular section.
- Overuse: If not used judiciously, parallax effects can become distracting or overwhelming, diminishing the user experience.
Get one page website with us and Grow your Business with us
Parallax websites are typically divided into multiple layers or sections, each containing different content or visuals. These layers are stacked on top of each other and move independently to create a sense of depth. Parallax scrolling is the core of this design technique. As the user scrolls down the page, various elements such as background images, foreground text, and graphics move at different speeds relative to each other. This creates a 3D effect and adds a sense of interactivity.
One Page Website Design Cost
The cost of designing a one-page website can vary significantly depending on several factors, including the complexity of the design, the level of customization required, the geographic location of the web designer or agency, and additional services or features included. ITSWS Technologies is a reputed Parallax Website Design Company in Noida Delhi NCR.



Why Choose ITSWS Technologies for Parallax (Single Page) Website
Here are some reasons why you can put your complete faith in ITSWS Technologies when it comes to your Parallax (Single Page) Website needs.
550+
Projects Deliver
50+
Skilled Professionals
350+
Satisfied Clients Worldwide
10+
Years of Experiences
96%
Repeat Business
32+
Customized product
ITSWS charter is to make IT think, talk and perform like a business.





























Clients Testimonials
Excellent work was done by the ITSWS Team
Excellent work was done by the ITSWS team. The team's approach was professional and the delivery was on time while getting the issues fixed within the budget. Thank you, guys!

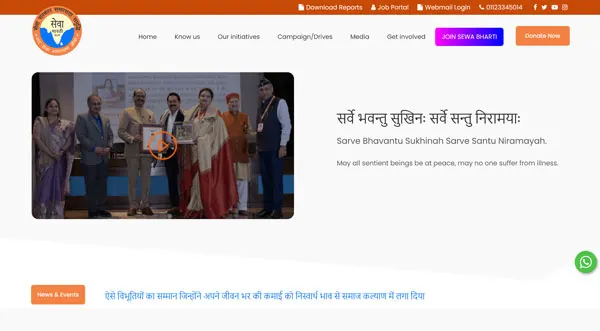
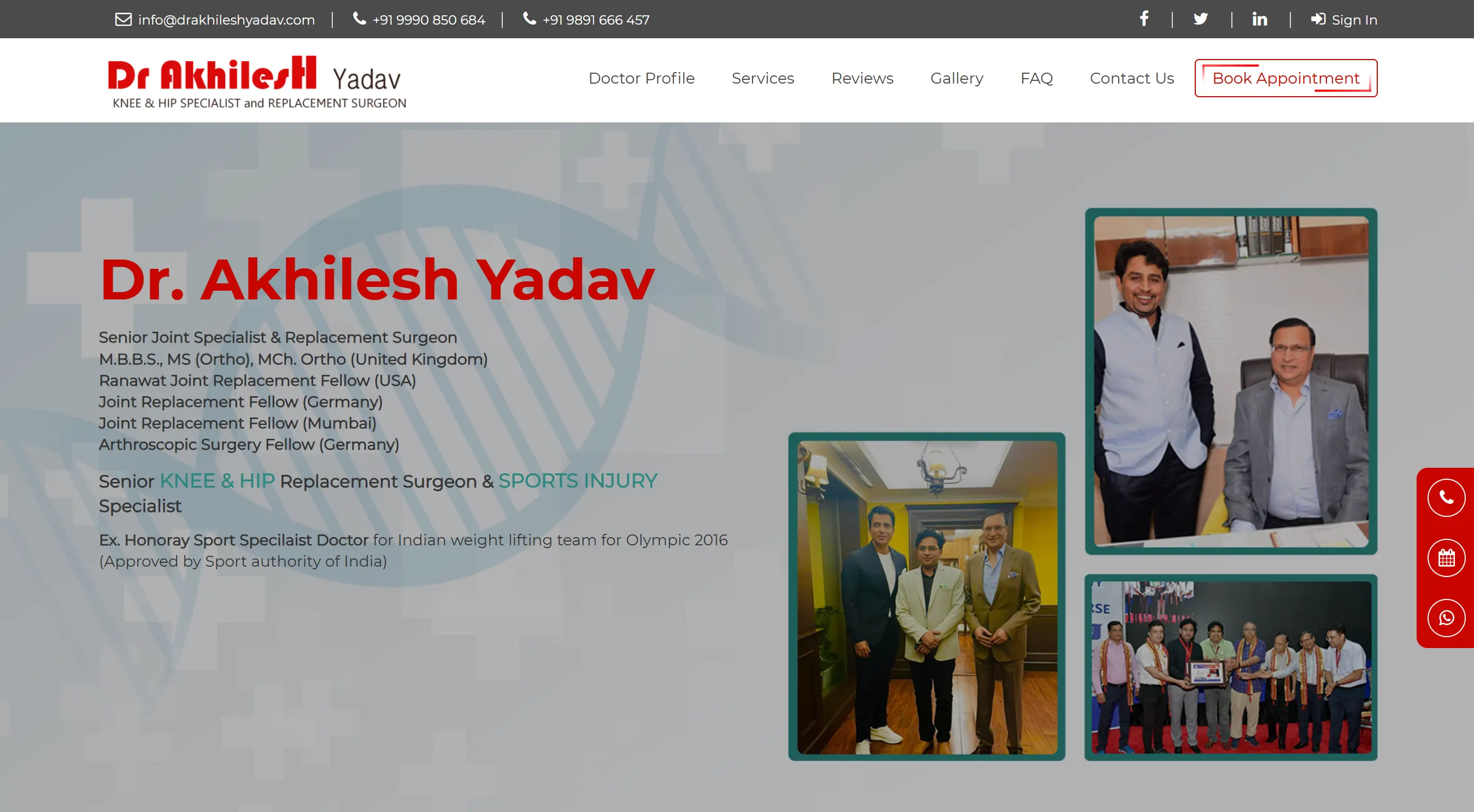
Dr. Akhilesh Yadav, Senior Knee & Hip Specialist and Replacement Surgeon
The Centre for Knee & Hip CareThe right decisions
The ITSWS Technologies team goes above and beyond to ensure that our needs are met my requirement, and they are always willing to spend the extra time to make sure that we understand everything and that we are making the right decisions.

Omkar Arya, Managing Director
Fastep Multitrade PVT. LTD.Trustworthy and affordable team
Despite several complexities during the initial phase of the project, The team at ITSWS was always very accommodating to our requests and active in their replies. They were flexible and took initiative to suggest better designs for us and felt part of our team. Our website is finally something we can be proud of, thanks to ITSWS!

Roy, Founder & Managing Director
Roys Fashion Limited, BangkokAffordable and Reliable team
Digital agencies need to hand off the implementation of services to remain competitive. ITSWS has a reliable implementation team you can trust and afford.

Avinash Kumar, Director
CMYCK Ltd, LondonOutstanding professionals
Their SEO experts have helped our business generate a high amount of organic traffic & ROI from our primary focus keywords along with the consistent rankings on page one of Google. I surely recommend these outstanding professionals.

Ursula Teubert, Advisory Board Member
Endurance Management Consultancy,DubaiPixel perfect website development
I have been involved in a lot of different websites development projects over the years, but I have never had an experience quite like this. The team was amazing - both in terms of their ability/skills and their communication. A time, on spec website development project, is almost unheard of - but ITSWS pulled it off! I couldn't be happier and will definitely use them again in the future!

Vikas Gupta, Partner
Aswaar Consulting DMCC, DubaiUnwavering commitment to timelines
Itsws Technologies is the best web development organization, developing my website very professional and attractive. The development is really very professional and dedicated, they never left any point during developing the website. Thanks to ITSWS team, our site make a good position in the google search, without the professional and dedicated team it was not possible. They are the great guys to develop the best website.

Mr. Shyam Chandra Pandey, CEO & Co-Founder
Gangotrishakti Food Care Pvt. Ltd.Android Mobile Apps
To provide best software solution with on-demand service, we have taken services from ITSWS Technologies about our company online mobile application. The organization is the best with their commitment and excellent team. They are always willing to go the extra mile, never compromise on quality work, and patiently guide and educate every user. They are providing support properly any time. We are really happy with them

Mr. Shan Dhingra, Head of Business Development
Bosch IndiaA design that is personalized, warm and easy to browse
Our online business portal designed and developed by ITSWS Technologies, they provide me best look site with responsive support. We at, Agrawal Packers Movers avail the website various service from ITSWS, with excellent team response and support. They are excellent and always willing to go the extra mile support, never compromise on quality, and patiently guide and educate every user. Great support by the organization...

Mr. Ram Kumar, Digital Strategist
Agarwal Packers & Movers LtdExtremely Professional Work
We are very happy with the design and layout of our website. ITSWS worked with us for over 2 months on our website...

Mr. Rishi Pal Singh Tomar, MCA Director
IPEM Group of InstitutionsLatest Parallax (Single Page) Website Articles
Parallax (Single Page) Website, Insights and up-to-date knowledge from us, to you.
Our comprehensive range of web development services is designed to meet the unique needs of each client, ensuring a strong and impactful online presence. ITSWS Technologies is dedicated to helping businesses in Singapore establish a strong and impactful online presence through our comprehensive web development services.
Implementing a CRM system offers numerous benefits for businesses of all sizes and industries. Improving customer relationships and enhancing efficiency to drive sales and marketing effectiveness, a CRM system is a valuable investment that can significantly impact business success. With the power of CRM, you can streamline operations, gain deeper insights into your customers, and build stronger, more profitable relationships.
A well-developed website serves as the cornerstone of your online presence, helping you attract and engage customers, showcase your products and services, and drive business growth. ITSWS Technologies offers comprehensive web development solutions tailored to meet the unique needs of your business.
Your business goal will promote your business and create more traffic with help of social sites. The business owners are a focus on creating best board images, event highlight, contents and other information on the site.
The business website should be professional, creative, proper design and user- friendly will help to create a community according to the business goal.
Android is an open-source Linux-based operating system planned mainly for smart phones. It is maintain as an open source scheme by Google. This open spring code and licensing allow the developers and machine manufacturers to adjust the software according to their needs.
We'd love to talk with you
Congratulations! You have landed safely on the land of ITSWS Technologies.
Trust, it's a 'beginning of Long Term Relationship with ITSWS Technologies '. Let's work, enjoy and succeed together 
if you are looking for:

Web Development Solutions within agreed timelines.

Result Driven Brand Building Digitally

Customized e-commerce solutions. The exceptional

Drive Right Leads from the Right Audience
100% Guaranteed SEO Results

60 minutes support post project delivery.